Inhalte durchsuchen
Inhalt
XStandard # Editier-Modus des Editors (wysiwyg)
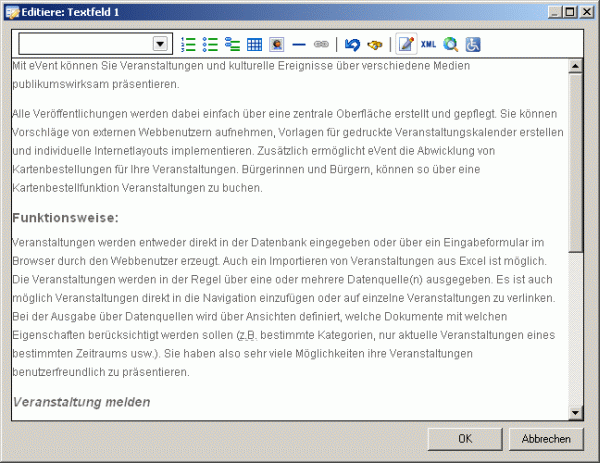
Über den Button ![]() wird der wysiwyg-Modus des Editors geöffnet. Der wysiwyg-Modus oder auch Editier-Modus ist die Standardarbeitsfläche zur Verfassung von Texten im Editor. Hier kann mit Hilfe von Maus und Tastatur schnell und einfach Text erstellt und editiert werden. Alle Änderungen werden sofort angezeigt oder markiert (z.B. Sprachwechsel - grün, Abkürzungen - unterstrichen)
wird der wysiwyg-Modus des Editors geöffnet. Der wysiwyg-Modus oder auch Editier-Modus ist die Standardarbeitsfläche zur Verfassung von Texten im Editor. Hier kann mit Hilfe von Maus und Tastatur schnell und einfach Text erstellt und editiert werden. Alle Änderungen werden sofort angezeigt oder markiert (z.B. Sprachwechsel - grün, Abkürzungen - unterstrichen)

Für die Bedienung des Editors stehen verschiedene Werkzeuge zur Verfügung:
Schaltflächen
Der Editor kann über das Konfigurationsdokument XStandard konfiguriert werden. In diesem Konfigurationsdokument können alle oder einzelne Buttons ausgeblendet werden. Auch die Reihenfolge kann individuell angepasst werden. Daher erfolgt an dieser Stelle eine Auflistung aller gängigen Schaltflächen.
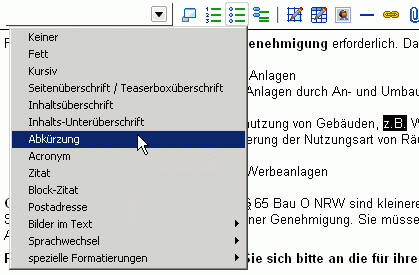
 | Auswahlbox zur Auswahl weiterer, individueller, Formatierungen. Über diese Auswahlbox können zusätzliche Formatierungen am Inhalt vorgenommen werden. weitere Informationen |
|---|---|
| CSS Editieren Dieser Button wird genutzt um das CSS der Inhaltsseite zu editieren. | |
| Nummerierung erstellen Nach aktivieren des Buttons wird eine Numerierte Liste erstellt. Mit jedem harten Umbruch (Enter) wird ein neuer Listenpunkt erstellt. Weiche Umbrüche (Shift + Enter) ermöglichen einen Umbruch ohne neuen Listenpunkt. Zum Beenden der Liste muss erneut auf den Button geklickt werden. Über das Eigenschaftsfenster (Kontextmenü "Eigenschaften") können verschiedene Einstellungen wie z.B. Klassenzuweisungen vorgenommen werden. | |
| Liste erstellen Nach aktivieren des Buttons wird eine Liste erstellt. Mit jedem harten Umbruch (Enter) wird ein neuer Listenpunkt erstellt. Weiche Umbrüche (Shift + Enter) ermöglichen einen Umbruch ohne neuen Listenpunkt. Zum Beenden der Liste muss erneut auf den Button geklickt werden. Über das Eigenschaftsfenster (Kontextmenü "Eigenschaften") können verschiedene Einstellungen wie z.B. Klassenzuweisungen vorgenommen werden. | |
| Definitionsliste Nach aktivieren des Buttons wird eine Definitionsliste erstellt. Definitionslisten werden zum Beispiel für Begriffserklärungen verwendet. | |
| Datentabelle erstellen Ermöglicht das erstellen einer Datentabelle. | |
| Datentabelle zeichnen Die Tabelle kann über eine grafische Darstellung aufgebaut werden (die Spalten und Zeilenanzahl kann dabei über Kästchen ausgewählt werden). Beispiel: Anschließend wird die Konfiguration im Eigenschaftendialog fertiggestellt. | |
| Layouttabelle erstellen Ermöglicht das erstellen einer Layouttabelle. | |
| Layouttabelle zeichnen Die Tabelle kann über eine grafische Darstellung aufgebaut werden (die Spalten und Zeilenanzahl kann dabei über Kästchen ausgewählt werden). Anschließend wird die Konfiguration im Eigenschaftendialog fertiggestellt. | |
| Bild aus Ressourcendatenbank einfügen Mit Hilfe dieses Buttons kann ein Bild aus der Ressourcendatenbank im Texteditor verwendet werden. | |
| Linie einfügen An die aktuelle Position des Cursors wird eine Linie (<hr>) eingefügt. Über das Eigenschaftsfenster (Kontextmenü "Eigenschaften") können verschiedene Einstellungen wie z.B. Klassenzuweisungen vorgenommen werden. | |
Link erstellen
| |
| Rückgängig Mit Hilfe dieses Buttons kann die jeweils letzte Aktion Rückgängig gemacht werden. | |
| Suchen und Ersetzen Im Editorfenster kann Text gesucht und nach Wunsch ersetzt werden. | |
| wysiwyg-Modus des Editors Der wysiwyg-Modus oder auch Editier-Modus ist die Standardarbeitsfläche zur Verfassung von Texten im Editor. | |
| source-Modus des Editors Der Source-Modus oder Code-Modus des Editors wird genutzt um den bei der Texteingabe erzeugten Code zu editieren oder eigene Codeeingaben vorzunehmen. | |
| preview-Modus des Editors Der Preview-Modus wird verwendet um zu zeigen wie der erstellte Inhalt im Browser dargestellt wird. | |
| Screen-Reader-Modus des Editors Der Screen-Reader-Modus wird verwendet um zu zeigen wie der erstellte Inhalt von einem Lesegerät vorgelesen wird. |
DropDown-Menü
Über diese Auswahlbox können zusätzliche Formatierungen am Inhalt vorgenommen werden. Zur Anwendung einer Formatierung markieren Sie den gewünschten Text und wählen Sie die gewünschte Formatierung in der Auswahlbox aus.

Das Menü kann im Konfigurationsdokument XStandard Dateien individuell erweitert werden. Dazu werden auf dem Reiter "Styles" die auszuwählenden Elemente des DropDown-Menüs im Editor per XML-Baum definiert bzw. editiert. Man kann also die Einträge im Menü beliebig für jede Anwendung individuell gestalten.
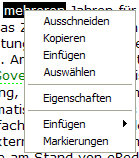
Kontextmenü
Neben den aufgelisteten Buttons kann zur Textgestaltung ein Kontextmenü genutzt werden. Dieses wird mit einem Rechtsklick geöffnet und ermöglicht zusätzliche Funktionen.
 | Ausschneiden | Der markierte Text wird ausgeschnitten und in den Zwischenspeicher des Benutzers abgelegt. |
|---|---|---|
| Kopieren | Der markierte Text wird kopiert und in den Zwischenspeicher des Benutzers abgelegt. | |
| Einfügen | Text aus dem Zwischenspeicher wird eingefügt. | |
| Auswählen | Der gesamte Text im Editor wird markiert/ausgewählt. | |
| Eigenschaften | Ein Dialog zur Bearbeitung der Eigenschaften des markierten Bereichs wird geöffnet. |
Hinweis:
Der Aufbau des Kontextmenüs unterscheidet sich abhängig von der Basis des mit der Maus anvisierten Inhalts. Wird zum Beispiel eine Tabelle anvisiert, so können hier Tabellenspezifische Anpassungen wie zum Beispiel das Einfügen einer neuen Zeite vorgenommen werden. Wird ein Link (Hotspot) anvisiert, kann der Link angepasst werden (z.B. gelöscht oder aktualisiert). Details entnehmen können sie den einzelnen untergeordnetten Hilfedokumenten entnehmen.
Letzte Änderung: 02.03.2016 | 11:23 Uhr