Inhalte durchsuchen
Inhalt
Dateien über ein HTML-Formular versenden
Für den Versand von Dateien per Eingabeformular steht in Seitenlayouts das Standard-Tag {~FILEUPLOAD~} zur Verfügung. Dieses Tag erzeugt ein Eingabefeld für einen Dateiupload. Das Tag kann mehrfach verwendet werden. Für jedes Tag wird ein Feld generiert. Es kann immer nur 1 Datei pro Feld ausgewählt werden.
Der HTML-Code für das Feld entspricht dem folgenden:
<input type="file" name="%%File.c12573d90046a2fb.b9de5d5b3713c5c8c125743b002d3552.$Body.0.106" id="fupload1" />
Die Nummer im Feld ID verändert sich für jedes zusätzlich eingefügte Fileupload-Feld.
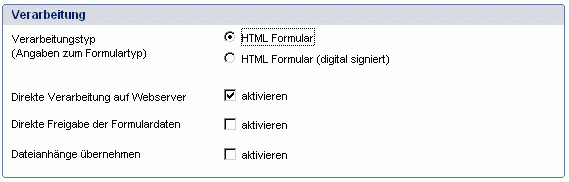
Verabeitung
Die vom Webbenutzer ausgewählten Dateien werden als Anhang im Formular gespeichert (wie auch bei Formularen des Formularservers). Bei der Konfiguration der Verarbeitung des Formulars sollten Sie die Option "Dateianhänge übernehmen" aktivieren. Diese Option sorgt dafür das der Dateianhang des Formulars bei der Verarbeitung an die Zieldatenbank weitergegeben wird.

Letzte Änderung: 30.07.2010 | 11:50 Uhr